In this month’s typography tutorial we explore kerning using InDesign. Kerning is something that is often overlooked by many designers; however, with only a few minutes work, adjustments to kerning can have a dramatic effect on the overall professionalism of a design— it’s all about attention to detail! So, let’s get started.
Featured Image: Kerning by Roni Weinstein licensed under CC BY-ND 3.0
What is Kerning?
When a typeface is created one of the tasks the type designer has to complete (apart from drawing each character) is to create kerning values. What this means is that a decision has to be made regarding the distance between individual characters (the letters and symbols that make up a word) as they sit next to each other so that they appear evenly spaced. As you can imagine, this is an extremely tedious task—think about all the combinations of characters that could sit next to each other! Furthermore, these are based on mathematical calculations so that when you increase or decrease the type size, the spaces will be adjusted accordingly. Basically, what I’m saying here is that these are not perfect and that the skill and experience of the type designer has a major impact on the quality of these kerning pairs.
Kerning is applied in both positive and negative amounts and is measured in fractions of an em (one em is equal to the type size of the currently used font). In most page layout application the kerning amounts are applied in one thousandths of an em increment. So it is pretty common to see kerning amounts like -50 which would equate to moving the character spacing by -0.050 of the current font size.
While certain software packages such as InDesign do have automatic functions to correct poor kerning, the results are only marginally better. These errors need to be fixed by the designer by manually adjusting the space between individual characters. Usually this only applies to display type (14pt and above), so it only takes a few moments per page to fix with a little practice.
Metric Kerning
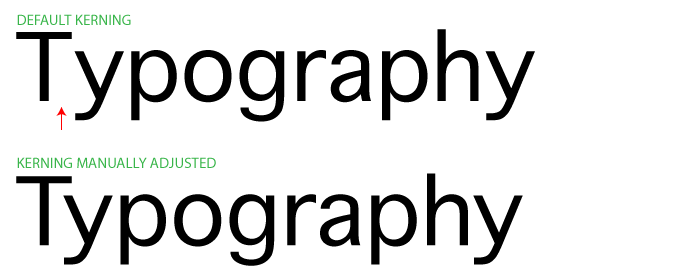
Metric kerning is when you simply rely on the kerning values that are provided as part of the typeface and make no other adjustments. This is the default method of kerning that is applied in the majority of page layout applications such as InDesign. I like to call this ‘lazy person’s kerning’!
Optical Kerning
Optical kerning is when you make manual adjustments to character spacing. These adjustments are ‘made by eye’, hence the name optical kerning. A designer will assess the shape and spacing of each character pair and decide whether to apply a negative or positive kerning amount or leave them at the default amount. InDesign also has an optical kerning feature, but I’ll get to that in a minute.
How to Adjust Kerning in InDesign
Preferences
The first thing to do before making any kerning adjustments is to change a few of InDesign’s default Preferences.
- Start-up InDesign and make sure no documents are open. This way any changes you make to the Preferences will now become the default for any new documents.
- Choose InDesign>Preferences>Units and Increments (Mac) or Edit>Preferences>Units and Increments (PC).
- Within the Kerning/Tracking area change the amount to 1 and click OK.
Manual Optical Kerning
While there are a number of ways to apply kerning using InDesign, I’m just going to show you the simplest and the best.
- Using the Type Tool, place the cursor between a character pair you wish to kern.
- Now hold down the Option Key (Mac) or Alt Key (PC) and press either the right cursor key (the arrow key found on your keyboard) to increase the kerning amount by 1/1000 of an em or the left cursor key to reduce the amount.
- Keep pressing the cursor keys (with Option or Alt key still held down) to increase/decrease the amount further. If you add the Command (Mac) or Control (PC) key to the shortcut, you will increase the amount x5; therefore kerning will be applied in 5/1000 of an em increment.
- When your happy with the amount, simply release all keys, then just use the cursor keys to move the cursor between the next character pair. Now repeat the process.
You’ll find with a little practice you’ll soon get use to this method and fly through your kerning duties!

Auto Optical Kerning
If you find manual optical kerning too time consuming you can try InDesign’s automatic kerning feature. While it doesn’t yield the same results as painstakingly doing it by eye, it’s better than nothing! I tend to apply Auto Optical Kerning first and then go back and make some manual adjustments using the technique described above.
- Highlight the entire word or heading you wish to Kern.
- Select Optical from the Kerning drop-down with the Control Palette.

What about Photoshop and Illustrator?
As far as I’m aware, you can apply Kerning using the same techniques described above within both Photoshop and Illustrator.
Kerning Tips
Most kerning issues occur between capital and lowercase letters. So make sure you check the space between the first two characters of each heading, or each word if set in Title Case (when the first letter of each word is a capital). Generally, adjustments will be required when using the capitals of T, V, W and Y as their anatomy tends to push the following characters too far right. Therefore, apply a negative kerning amount to tuck this character under the capitals angle stroke or arm.

Characters that have a similar shape should have consistent spacing throughout the word and entire heading. For example, straight character combinations such as “ll” should have the same spacing as ‘lk”. Consistency is the key here!
Make sure characters don’t touch each other except for ligatures. This can occur when kerning typefaces with serifs or two rounded characters such as “oo”.

Don’t forget about the space between each word in a heading. While this is technically called word-spacing, it makes sense to do any required adjustments while kerning the character pairs in a heading. This is done using the same techniques as regular kerning.
When kerning a heading that is in all capitals, watch out for character pairs that have two angle strokes such as VA or WA. These most always need some kind of adjustments.

Don’t forget about numbers and punctuation marks, they need kerning as well. I always find quotation marks need a good kerning to get them into line!

If using a script typeface it should not need kerning. If it does, go for another one—preferably not a free one you have downloaded from the web!
When kerning, roll your chair back from the computer to get an overall view. Your aim is to create the same amount of optical space between each character pair. Also, try looking at the word upside-down—just be careful not to strain your neck!
Final Words
And that wraps up this month’s typography tutorial on kerning. Now that you know what is required, there’s no excuse for unsightly character spacings in your future designs!




